
Web Main Page
001
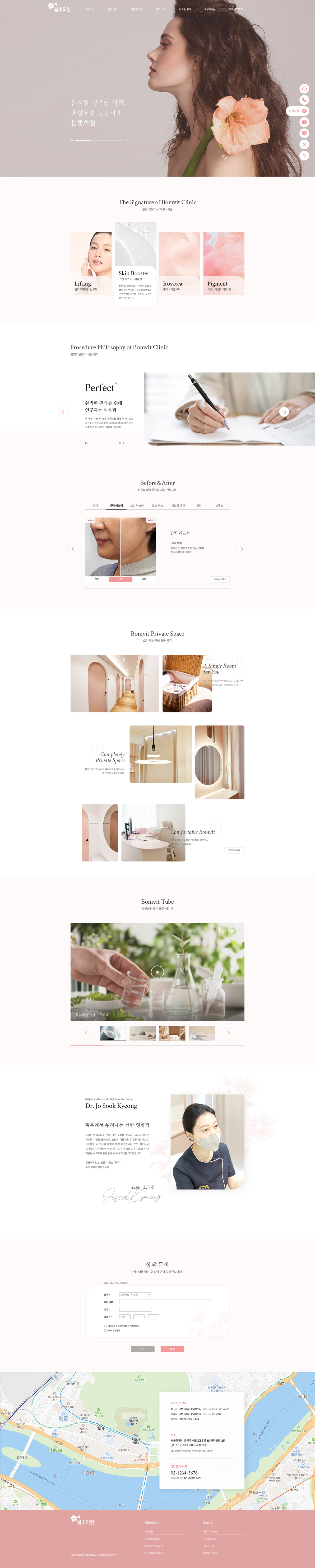
봄빛의원의 차별화 된 브랜드 철학을 위해 밝고 화사한 색감과 따뜻한 봄을 품은 이미지를 웹 메인 페이지 전반에 배치했습니다.
스타닥 포트폴리오에 쌓여온 수많은 병원 홈페이지 ui/ux 리서치 경험을 통해 피부과 이용 타겟층의 흐름을 예측한 가장 효과적인 기획입니다.
브랜드는 마음에서 창조된다는 것을 알기 때문에 스타닥은 클라이언트와의 대화속에서 방향성을 찾고 데이터를 바탕으로 디테일한 설계를 이루어냅니다.
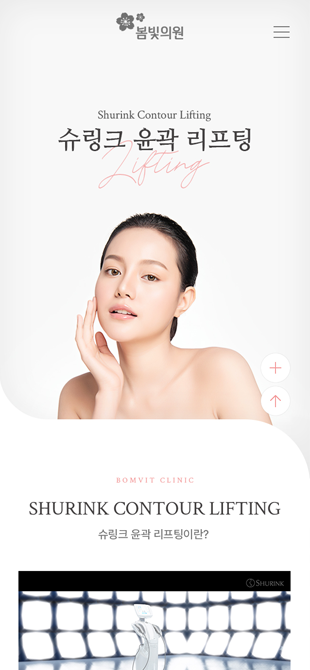
Mobile Main Page
추상적 이미지 구축도 중요하지만 전문성을 요하는 병원은 충분한 정보 전달이 필요합니다.
이미지와 정보, 두 가지가 상응하며 단단한 구조를 만들 수 있도록 기획했습니다.
시각적인 부분은 모바일 디바이스 사용성을 고려해 구조적인 그리드 시스템 사용으로
불편함 없는 직관적인 커뮤니케이션이 가능하도록 디자인했습니다.
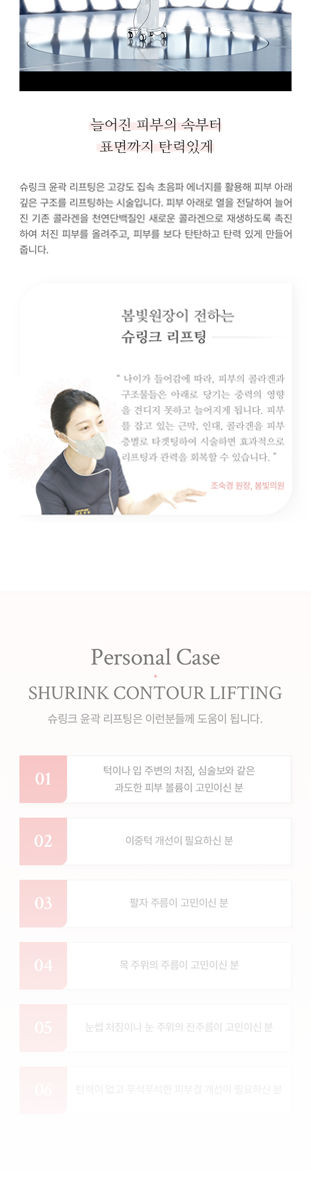
Main Detail
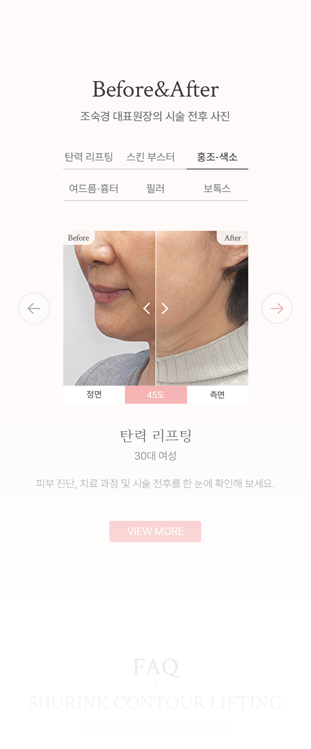
앞 뒤로 넘겨볼 정보가 존재함을 직관적으로 알려주는 캐러셀 디자인을 통해 놓치는 부분이 없도록 ui 요소를 배치했습니다.
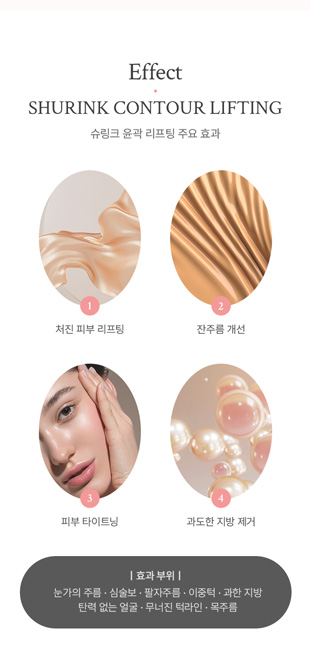
얼핏보면 비슷한 상황으로 묶여 보이게 되는 시술 장면 대신 물, 크림, 물감의 흩어짐등 각 시술의 특장점을 각인 시킬 컨셉
이미지의 활용으로 선명하게 정보를 각인합니다.